Lesson 9: The box model
Lesson 9: The box model
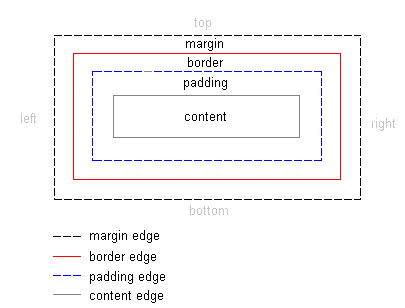
The box model in CSS describes the boxes which are being generated for HTML-elements. The box model also contains detailed options regarding adjusting margin, border, padding and content for each element. The diagram below shows how the box model is constructed:
The box model in CSS

The illustration above might seem pretty theoretical to look at, so let's try to use the model in an actual case with a headline and some text. The HTML for our example is (from the Universal Declaration of Human Rights):
<h1>Article 1:</h1> <p>All human beings are born free and equal in dignity and rights. They are endowed with reason and conscience and should act towards one another in a spirit of brotherhood</p>
By adding some color and font-information the example could be presented as follows:

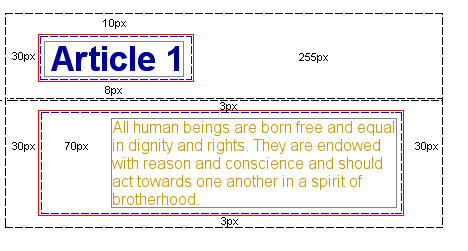
The example contains two elements: <h1> and <p>. The box model for the two elements can be illustrated as follows:

Even though it may look a bit complicated, the illustration shows how each HTML-element is surrounded by boxes. Boxes which we can adjust using CSS.
The properties which regulate the different boxes are: padding, margin and border. The next two lessons deal with exactly these three properties:
- Lesson 10: The box model -
margin&padding - Lesson 11: The box model -
border
When you have finished these two lessons, you will master the box model and be able to layout your documents much finer and more precise than in the old fashion using tables in HTML.
Summary
In this lesson you have been introduced to the box model. In the following three lesson we will take a closer look at how to create and control elements in the box model.





