Lesson 14: Positioning of elements
Lesson 14: Positioning of elements
With CSS positioning, you can place an element exactly where you want it on your page. Together with floats (see lesson 13), positioning gives you many possibilities to create an advanced and precise layout.
The following will be discussed in this lesson:
- The principle behind CSS positioning
- Absolute positioning
- Relative positioning
The principle behind CSS positioning
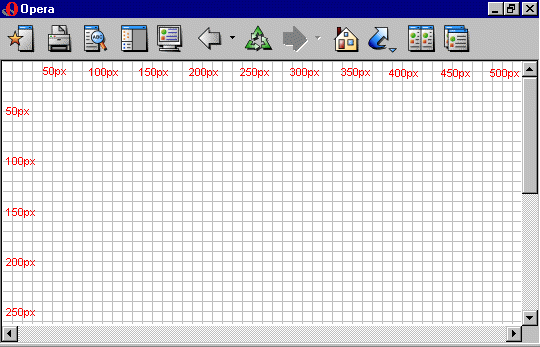
Imagine a browser window as a system of coordinates:

The principle behind CSS positioning is that you can position any box anywhere in the system of coordinates.
Let's say we want to position a headline. By using the box model (see lesson 9) the headline will appear as follows:

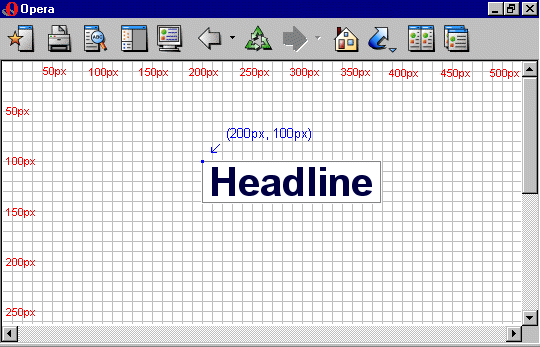
If we want this headline positioned 100px from the top of the document and 200px from the left of the document, we could type the following in our CSS:
h1 { position:absolute; top: 100px; left: 200px; }
The result will be as follows:

As you can see, positioning with CSS is a very precise technique to place elements. It is much easier than trying to use tables, transparent images or anything else.
Absolute positioning
An element which is positioned absolute does not obtain any space in the document. This means that it does not leave an empty space after being positioned.
To position an element absolutely, the position property is set as absolute. You can subsequently use the properties left, right, top, and bottom to place the box.
As an example of absolute positioning, we choose to place 4 boxes in each corner of the document:
#box1 { position:absolute; top: 50px; left: 50px; } #box2 { position:absolute; top: 50px; right: 50px; } #box3 { position:absolute; bottom: 50px; right: 50px; } #box4 { position:absolute; bottom: 50px; left: 50px; }
- Show example
Relative positioning
To position an element relatively, the property position is set as relative. The difference between absolute and relative positioning is how the position is being calculated.
The position for an element which is relatively positioned is calculated from the original position in the document. That means that you move the element to the right, to the left, up or down. This way, the element still obtains a space in the document after it is positioned.
As an example of relative positioning, we can try to position three pictures relatively to their original position on the page. Notice how the pictures leave empty spaces at their original positions in the document:
#dog1 { position:relative; left: 350px; bottom: 150px; } #dog2 { position:relative; left: 150px; bottom: 500px; } #dog3 { position:relative; left: 50px; bottom: 700px; }
- Show example
Summary
In the previous two lessons, you learned how to float and position elements. These two methods give you many opportunities to construct your pages without having to use some of the old-fashioned methods with tables and transparent images in HTML. Use CSS instead. It is more precise, gives you more advantages, and it is also far easier to maintain.





