Lesson 4: Fonts
Lesson 4: Fonts
In this lesson you will learn about fonts and how they are applied using CSS. We will also look at how to work around the issue that specific fonts chosen for a website can only be seen if the font is installed on the PC used to access the website. The following CSS properties will be described:
- font-family
- font-style
- font-variant
- font-weight
- font-size
- font
Font family [font-family]
The property font-family is used to set a prioritized list of fonts to be used to display a given element or web page. If the first font on the list is not installed on the computer used to access the site, the next font on the list will be tried until a suitable font is found.
There are two types of names used to categorize fonts: family-names and generic families. The two terms are explained below.
- Family-name
- Examples of a family-name (often known as "font") can e.g. be "Arial", "Times New Roman" or "Tahoma".
- Generic family
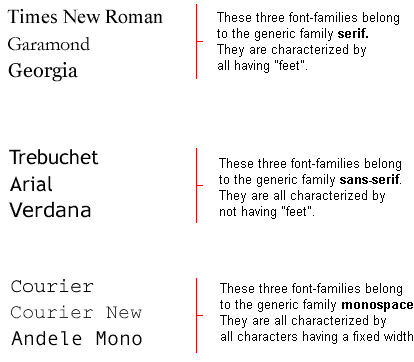
- Generic families can best be described as groups of family-names with uniformed appearances. An example is sans-serif, which is a collection of fonts without "feet".
The difference can also be illustrated like this:

When you list fonts for your web site, you naturally start with the most preferred font followed by some alternative fonts. It is recommended to complete the list with a generic font family. That way at least the page will be shown using a font of the same family if none of the specified fonts are available.
An example of a prioritized list of fonts could look like this:
h1 {font-family: arial, verdana, sans-serif;} h2 {font-family: "Times New Roman", serif;}
- Show example
Headlines marked with <h1> will be displayed using the font "Arial". If this font is not installed on the user's computer, "Verdana" will be used instead. If both these fonts are unavailable, a font from the sans-serif family will be used to show the headlines.
Notice how the font name "Times New Roman" contains spaces and therefore is listed using quotation marks.
Font style [font-style]
The property font-style defines the chosen font either in normal, italic or oblique. In the example below, all headlines marked with <h2> will be shown in italics.
h1 {font-family: arial, verdana, sans-serif;} h2 {font-family: "Times New Roman", serif; font-style: italic;}
- Show example
Font variant [font-variant]
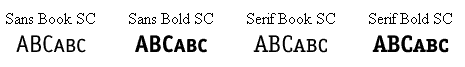
The property font-variant is used to choose between normal or small-caps variants of a font. A small-caps font is a font that uses smaller sized capitalized letters (upper case) instead of lower case letters. Confused? Take a look at these examples:

If font-variant is set to small-caps and no small-caps font is available the browser will most likely show the text in uppercase instead.
h1 {font-variant: small-caps;} h2 {font-variant: normal;}
- Show example
Font weight [font-weight]
The property font-weight describes how bold or "heavy" a font should be presented. A font can either be normal or bold. Some browsers even support the use of numbers between 100-900 (in hundreds) to describe the weight of a font.
p {font-family: arial, verdana, sans-serif;} td {font-family: arial, verdana, sans-serif; font-weight: bold;}
- Show example
Font size [font-size]
The size of a font is set by the property font-size.
There are many different units (e.g. pixels and percentages) to choose from to describe font sizes. In this tutorial we will focus on the most common and appropriate units. Examples include:
h1 {font-size: 30px;} h2 {font-size: 12pt;} h3 {font-size: 120%;} p {font-size: 1em;}
- Show example
There is one key difference between the four units above. The units 'px' and 'pt' make the font size absolute, while '%' and 'em' allow the user to adjust the font size as he/she see fit. Many users are disabled, elderly or simply suffer from poor vision or a monitor of bad quality. To make your website accessible for everybody, you should use adjustable units such as '%' or 'em'.
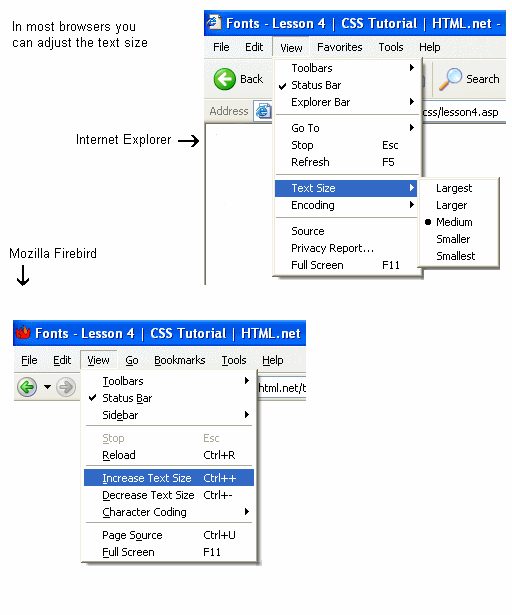
Below you can see an illustration of how to adjust the text size in Mozilla Firefox and Internet Explorer. Try it yourself - neat feature, don't you think?

Compiling [font]
Using the font short hand property it is possible to cover all the different font properties in one single property.
For example, imagine these four lines of code used to describe font-properties for <p>:
p { font-style: italic; font-weight: bold; font-size: 30px; font-family: arial, sans-serif; }
Using the short hand property, the code can be simplified:
p { font: italic bold 30px arial, sans-serif; }
The order of values for font is:
font-style | font-variant | font-weight | font-size | font-family
Summary
You have now learned about some of the possibilities related to fonts. Remember that one of the major advantages of using CSS to specify fonts is that at any given time, you can change font on an entire website in just a few minutes. CSS saves time and makes your life easier. In the next lesson we will look at text.





